賛 否両論のようですが、結局のところどうなんでしょうか?

あなたは否定派?肯定派?
iOS 7: ここ10年で最大の悪夢
WWDC
2013でOS X MavericksやMacBook Airらと一緒に、iOS
7が発表された。フラットデザインになるとかねてから噂されていたし、直前には9to5MacがリークされたiOS
7を元につくったというモックアップを掲載していた。その
デザインは悪い冗談にしか思えなかったが、翌朝WWDCで発表されたiOS 7はその悪い冗談そのものだった。
iOS 7のデザイン変更のきっかけのひとつは、過剰なSkeuomorphicデザインへの批判だと思うけど、おれはiOS 6以前のSkeuomorphicあるいは過剰な装飾が嫌いじゃない。批判されることの多かったNewsstandの木の本棚やGame Centerの緑のフェルトなんかは正直言って結構気に入っていた。無意味な遊び心だけじゃなくそれが何を表してるか明確だし、特に誤解を招く表現でもな かった。それにiOSはシングルタスクでひとつのアプリケーションが画面を占有するんだから、それぞれのアプリケーションにそれぞれの世界観があってもい いと思ってる。
でもまあデザインを変えたい気持ちも分かる。確かに装飾はうるさすぎると感じることもあったし、フ ラットデザインは流行でもある。だから別にシンプルにするのはいいし、新しいデザインの方向性に踏み出すのもいい。フラットになるという噂を聞いた時には 心が躍ったし、WWDCの前日にはうまく寝付けないくらいだった。Appleが流行を踏まえて一体どんな素晴らしいデザインを見せてくれんだろう。
し かし結果は虫の集まった誘蛾灯風デザインか? 凡庸ですらない。悪夢だ。
各種アイコンが目を背けたくなるほど醜いの はもちろん、新しいControl Centerは線が多すぎて全く秩序が感じられないし、全面的に新しくなったデザインも蛍光色の細いHelveticaが散らばってるように見えてただ汚 い [1] 。
それに無意味にユーザビリティを犠牲にしている。
iOS 7の前後には、デザインについてこう語られることが多かった。WIREDの記事:

どこをどうスライドさせろっていうんだ。「もうiOSの使い方は分かってるだろ」か?
ふざけるなそんなのデザインじゃない。そんなにユー ザは使い方を分かってるというなら、iOS 8では画面を真っ暗にして手探りで操作させろ。
得意の「3歳児」も今と変わらず操作出来るだろうよ。
元から何も分かってない んだからな。
「複雑性のなかに秩序をもたらす (bringing order to complexity)」とかいう曖昧な理念はどうでもいい。そのノリでくだらない会社のスローガンでも作ったらどうだ。
結 局のところ新しいデザインで何が改善される? 新しい「無意味な装飾」を生み出しただけじゃないか。しかも今回は深刻なユーザビリティの低下と一緒に。上 の記事でiOS 6以前を「機能性の追求よりも売上の追求を優先した」デザインだと書いてるけど、それはiOS 7のほうだろ? 流行に取り残されない/ユーザを飽きさせないために行われた小手先のデザイン変更だよ。
まさかこんな日が来るとは思わな かったけど、もしこんなクオリティのiOS 7がリリースされるのなら、アップデートはせずにAndroidに買い替えるかもしれない(AndroidのデザインがiOSより優れているとは思わない けど、始めから期待してないだけマシだ)。どうしてこんなことになってしまったのか。本当に悲しい。iPhoneがはじめて発表されたとき、もうこれで、 使っててイライラする携帯とはおさらばできると思ったのに。
はあ、いやだな。
iOS 7のデザイン変更のきっかけのひとつは、過剰なSkeuomorphicデザインへの批判だと思うけど、おれはiOS 6以前のSkeuomorphicあるいは過剰な装飾が嫌いじゃない。批判されることの多かったNewsstandの木の本棚やGame Centerの緑のフェルトなんかは正直言って結構気に入っていた。無意味な遊び心だけじゃなくそれが何を表してるか明確だし、特に誤解を招く表現でもな かった。それにiOSはシングルタスクでひとつのアプリケーションが画面を占有するんだから、それぞれのアプリケーションにそれぞれの世界観があってもい いと思ってる。
でもまあデザインを変えたい気持ちも分かる。確かに装飾はうるさすぎると感じることもあったし、フ ラットデザインは流行でもある。だから別にシンプルにするのはいいし、新しいデザインの方向性に踏み出すのもいい。フラットになるという噂を聞いた時には 心が躍ったし、WWDCの前日にはうまく寝付けないくらいだった。Appleが流行を踏まえて一体どんな素晴らしいデザインを見せてくれんだろう。
し かし結果は虫の集まった誘蛾灯風デザインか? 凡庸ですらない。悪夢だ。
各種アイコンが目を背けたくなるほど醜いの はもちろん、新しいControl Centerは線が多すぎて全く秩序が感じられないし、全面的に新しくなったデザインも蛍光色の細いHelveticaが散らばってるように見えてただ汚 い [1] 。
それに無意味にユーザビリティを犠牲にしている。
iOS 7の前後には、デザインについてこう語られることが多かった。WIREDの記事:
iOS にこれまでみられたスキューモーフィズムも、元はといえばタッチスクリーン(の操作方法)をユーザーにとって近づきやすく、決して怖がる必要 のないものと感じさせるためのものだった。こういう意見には全く納得できない。例えば、ロック画面の “Slide to Unlock” や、そのときに着信すると表示される “Slide to answer” には、iOS 6時代には凹みの左端に右向き矢印のブロックがあって、何をスライドすればいいのか簡単に理解出来た。一方iOS 7では “Slide to Answer” という文字以外に何も表示されない。
しかし、いまではそうした問題は解決されている。いまではタッチスクリーンの操作方法について人 に教える必要はなく、3歳児でも使えるものになって いる。

ふざけるなそんなのデザインじゃない。そんなにユー ザは使い方を分かってるというなら、iOS 8では画面を真っ暗にして手探りで操作させろ。
得意の「3歳児」も今と変わらず操作出来るだろうよ。
元から何も分かってない んだからな。
「複雑性のなかに秩序をもたらす (bringing order to complexity)」とかいう曖昧な理念はどうでもいい。そのノリでくだらない会社のスローガンでも作ったらどうだ。
結 局のところ新しいデザインで何が改善される? 新しい「無意味な装飾」を生み出しただけじゃないか。しかも今回は深刻なユーザビリティの低下と一緒に。上 の記事でiOS 6以前を「機能性の追求よりも売上の追求を優先した」デザインだと書いてるけど、それはiOS 7のほうだろ? 流行に取り残されない/ユーザを飽きさせないために行われた小手先のデザイン変更だよ。
まさかこんな日が来るとは思わな かったけど、もしこんなクオリティのiOS 7がリリースされるのなら、アップデートはせずにAndroidに買い替えるかもしれない(AndroidのデザインがiOSより優れているとは思わない けど、始めから期待してないだけマシだ)。どうしてこんなことになってしまったのか。本当に悲しい。iPhoneがはじめて発表されたとき、もうこれで、 使っててイライラする携帯とはおさらばできると思ったのに。
はあ、いやだな。
-
個人的にHelvetica (Neue)
をそこまで好きではないし、特に細いウェイトのHelveticaは嫌いだということは前提にあるかもしれないけれど(曲線が強調されてねちっこく見え
る) ↩
あくまで一意見ではありますが、
もうだめぽい感じですね、
UIがまとめられた画像です。
「iOS6」のデザインは、例えばタブバーは他のデザインと比べて黒色をベースとしており統一感に欠けていましたが
「iOS7」では全て白を基調としたデザインとなっており統一感が計られています。
続 いてアイコンです。
スライドバーなどは確かにユーザー ビリティを考えると多少情報を省きすぎな面はあるのかもしれませんが、iOS4の時代からどっぷり使ってる人からすると特に問題なさそうな感じもします。
ただ、この細いHelveticaは、はやりなのかもしれませんが正直あまり好きではないですね。視認性の悪さと、不安感というか頼りなさというか、か細すぎ?
フラットデザインならノーマルHelveticaでもいい気もしますが、Helveticaもノーマルってわけではな いけど、、、。
UIについては、もしかしたら人種、文化の違いによって多少受け取り方の違いがあるのか
もしれません。
たとえばですが、
日本人の感性は非常に繊細です。
細やかな配慮、気配りをさせると世界一かもしれません。
なので日本人の考えるUIというのはと〜っても丁寧に作られている。
そして日本人はそのUIになじんで育ちそれが身体に染み付いている。
そして日本人はそのUIになじんで育ちそれが身体に染み付いている。
説明書なんかを海外のモノと見比べるとよくわかる気もします。
日本のは細かい。バカ丁寧。やたら分厚い。
海外のものはシンプル
。最低限。わからなければ問い合わせる。電話に出ない。
欧米の方は合理性を追求する。ストレート。Yes or No!
日本人は所作を見て察する。ごにょごにょ。ひそひそ。うん。ううん。知ら
ない。
そのあたりが関係するのかしないのか、海外のSNSとかたまにUIが非
常に使いにくかった
り、取っ付きにくかったり感じることがある。
り、取っ付きにくかったり感じることがある。
英語圏がグローバルスタンダードというなら、日本だけ特殊とういことにもなります
が、、、どうなんでしょ?
ぶっちゃけiOS 7のアイコンのことみんなどう思ってるの?
というわけで
こちらで感想をしらべてみた方がいました。
こ ちらのページでは、文句はあるけど比較的肯定的な意見が多いようでした。
ま、メーカーとしてはアップデー トは必須だし、トレンドというものも意識しないわけにはいかないし、改悪という言葉もありますが、デザインは最終的には好みの問題なので、正解なんていう のはないのだと思う。
受け入れるか、否か。
好きな人は買えばいいし。いやなら他を 探せばいいし。 選択肢はいくらでもあるので。
UIについても慣れたもん勝ちかなとは思う。
個人的には
ちょっとこざっぱり しちゃったけど、まぁいいんじゃないのって感じです。
そもそ もフラットデザインになる前のデザイン、iOS7以前まで積極的に採用されてた、
Skeuomorphic Design スキューモーフィック デザイン
について。
Appleが推奨す るSkeuomorphic Designとそのメリットデメリット
最近Appleのアプリを中心に、質感や特徴など現実世界のモチーフを模倣したデザインをよく見
るようになりました。
このようなデザインをSkeuomorphic Designと呼ぶそうです。このSkeuomorphic Designについて書いてみました。
最
近Appleのアプリを中心に、質感や特徴など現実世界のモチーフを模倣したデザインをよく見るようになりました。このようなデザインをSkeuomorphic Designと呼ぶそうです。このSkeuomorphic Designについて書いてみました。
こ のようなデザインをSkeuomorphic Design(またはSkeuomorphic UI)と呼ぶそうです。
こ のSkeuomorphic Designについて書いてみました。
Skeuomorphic Designとは
まずskeuomorphという言葉から。skeuomorph
語 源:ギリシャ語のskeuos(容器、実装)morph(フォーム)から。
skeuomorphは、様々な目的のために用いることができま す。
デジカメのシャッター音もその一例です。
人は経験的にカメラのシャッター音で撮影されたのを知ることができます。
そ こでデジカメでも撮影した時に人工的にシャッター音を入れることで、
写真が撮影されたことをより理解することができます。
ま た、その音がユーザーエクスペリエンスを高めることもあるでしょう。

Skeuomorphic Designは要約すると、機能的に必要であるないに関わらず、似たような人工物・工芸品・芸術品からコピーされたデザインです。
こ のSkeuomorphic Design はデザイン手法の一つとしてAppleで推奨されてます。
ア プリケーションのリアルさ、物質的な質感はできる限り高めるようにします。
多くの場合、アプリケーションの外観と動作が実物そっくりであれ ばあるほど、ユーザはアプリケーションがどのようにに機能するかを理解しやすくなり、より 楽しく使うことができます。
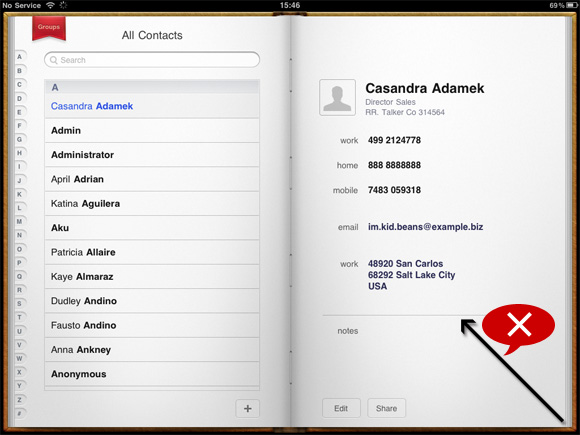
たとえば、iPadの「連絡先 (Contacts)」が表示するリアルなアドレスブックの使いかたはすぐに分かります。
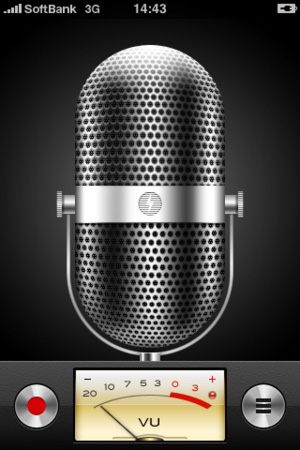
via:iOS ヒューマンインターフェイスガイドライン例えばiPhoneの「ボイスメモ」は、その機能と使い方を すぐに理解できます。

Skeuomorphic Designのメリット
視覚的にリッチで魅力的
細部まで作り込まれたデザインは視覚的にリッチであるだけでなく、使ってみたい・触ってみたいなど 高いユーザーエクスペリエンスも提供します。

身近に感じる
コピーの元になったものをよく知っているのなら、Skeuomorphic Designされたものはそれが初めて手にする場合でも身近に感じます。
どのような役割か、どのような機能があるのか理解しやすくなりま す。
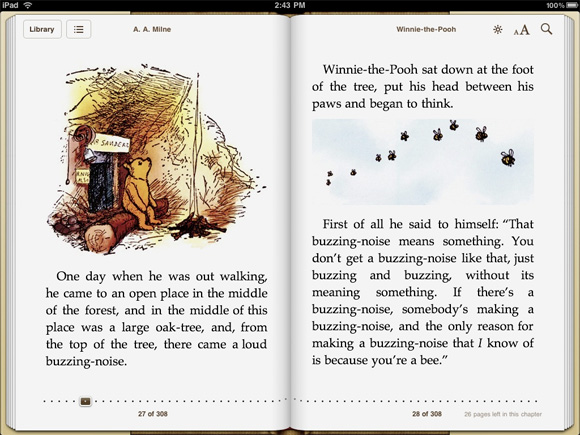
iBooksはその外見から現実世界の本であるかのような感じが味わえ、
それが本を読むアプリであると理解できます。

操作方法を想像しやすい
上記と似てるのですが、現実のものから機能を理解できるということは操作方法も予測できます。どこ をどのように動かせば良いのか、ボタンには何の意味があるのか、など。
iBooksの例でいうならページを捲るという操作を予測できます。
デザインを楽しめる
デザイナーにとっては新しいデザインに挑戦でるチャンスです。特にwebではミニマルな方向に進んでる ので、
テクスチャをふんだんに使ったりノイズや汚れを加えたり、
存分に凝ったデザインができるチャンスになります。
(そ れを楽しめるかどうかは人によるのですが…)

Skeuomorphic Designのデメリット
ユーザービリティを低下させることもある
現実のものと同じにしようとするあまり、シングルタップで実装できるものをマルチタップにした り、簡単にできる動作を敢えて難しくしてしまうことがあります。
ダイヤル電話のアプリはダイヤルを回すという懐かしい体験が 得られます。
しかし最初は楽んで使ってたユーザーも一つ一つの入力に時間がかかる効率の悪さに
フラストレーションがたまるで しょう。
(※このアプリは体験を提供するのが主なのでそれも織り込み済みでしょうが)

現実と操作が違うとストレスを感じる
Skeuomorphic Designのメリットは操作が容易に想像できることですが、逆 にその想像通りに操作できないとユーザーにストレスを与えることにもなり得ます。
iCalやiBooksでは右下をドラッグしてカレンダーを捲ることができます。
しかしアドレスブックでは右下をドラッグし てもページを捲ることはできません。

ドラッグしてページを捲れることを学んだユーザーは
ア ドレスブックで同じ動作を行う可能性があります。
想像通りに機能しないことはストレスであり混乱も招きます。
技術革新を遅らせる
そもそも現実世界のものと平面であるスクリーンでの表現を完全に一致することは不可能です。平面には平 面なりのメリットやそこでしかできないこともあります。
表現手法にこだわるあまり、固定観念に捕らわれて新しい手法を見いだす可能性を
無 くすことにもなりかねません。
余分である
機能的に必要でないものも現実世界のモチーフを表現するために取り込みますが、単純にそれは余分なものです。
そ の余分な要素を入れることでメインとなるコンテンツ部分の領域が狭まることになります。
特に画面領域の少ないモバイルに取ってそれは顕著で す。

流行に応じて古くなる
コピーした現実世界のものが最新のデザインだったとしても、それは流行とともに古くなっていきます。
そ れにつられてコピーしたデザインも古く感じられていきます。
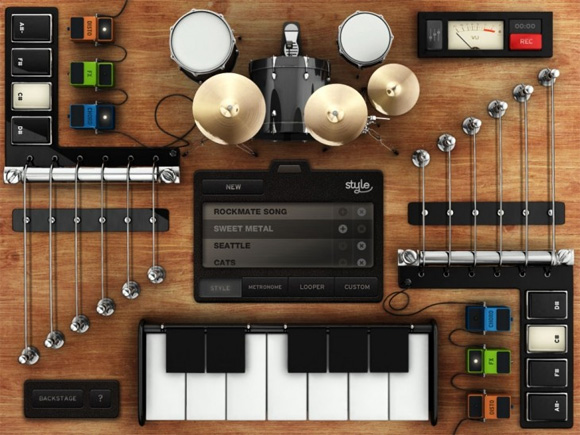
JamBoxxのデザインは意図して古いラジカセをモチーフにしてると思います が、
このようにそのモチーフの流行と共にデザインは古く感じられていきます。

理解できるかどうかはユーザーの経験値次第
現実世界のものをモチーフにデザインすれば理解してくれるだろうと言うのも開発 者の一方的な目論見であり、理解するかどうかはそのユーザーの経験値によります。
一般的に知られてないものをモチーフにする時はその点も注 意する必要があります。
水平が計れる水準器も知ってる人からすればすぐに使い方は理解できますが、
水準器を知らない人にとっ ては見ただけでは何に使うのかすぐには理解できません。

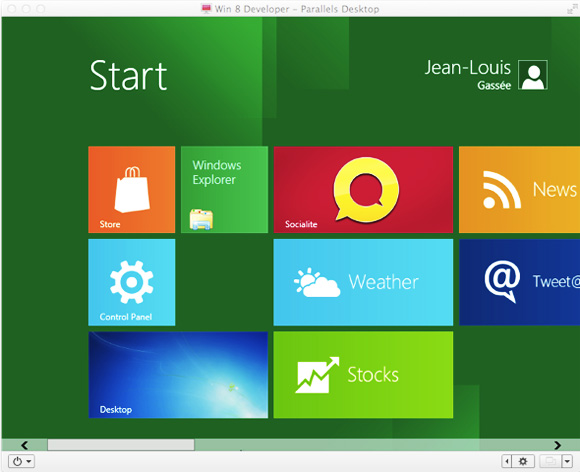
Metro UI
Skeuomorphic Designに相反してると言えるのがMetro UIです。Metro UIはWindows Phone 7やWindows8で採用されてます。
Metro UI は、スイスのクラシカルなデザインを基にしている。常 にコンテンツがメインであり、
Microsoft の設計チームによると、Metro UI はロンドンの地下鉄の標識を基調にしている。ロンドンの地下鉄は大きなフォントと読みやすさに重点をおいている。Microsoft はこれは、「お洒落、わかりやすい、モダン」と評しており、Android や iOS などのアイコンベース UI を「リフレッシュ」するものだとしている。
Metro UI – Wikipedia
余分なグラフィックや効果はありません。
アフォーダンスが低いなどの欠点もありますが、
シ ンプルで洗練されてて美しく個人的にはこのデザインも好きです。
平面らしいデザインとも言えるでしょう。

最適なデザインは?
全てのUIを完全なSkeuomorphic Designで表現しようと考えるよりもっと柔軟に使っても良いのではないかと思います。
iBooksは現実の本を模倣した 外見で、
右下から指をドラッグする事でページを捲るという現実と同じ体験を得られます。
ただし、初めて体験するユーザーには 良いですが、
何百ページもその動作を繰り返すことは煩わしいと感じるユーザーもいるでしょう。
そこでiBooksでは紙の エッジをタップするだけでもページが捲れるようになってます。
Skeuomophic Designを主としながらもユーザービリティも保つ工夫をしてます。
結局つまらない答えになってしまうのですが、
どのよう にデザインするかは適材適所でしょう。
機能やコンセプト、ターゲットによって手法は変わってくると思います。
同じデザイン手 法でもコンセプトによって良い時も悪い時もあるので、
どの手法が優れてるかは答えようのないことだと思います。
新しいデザイン手法も次々に生まれてきているので、
それらの特徴、メリットデメリットを抑えつつ
どのデザイン がそのコンセプトに最適なのか選択できる力を養うのが大切かなと思います。
参考にしたサイト
本記事を書くにあたり下記のサイトを参考にしました。- Skeuomorphic Design: What it is, Who uses it, and Why You Need to Know | MediaLoot
- Skeuomorphic Design: The Tactile Illusion | We are Embedded
- Skeuomorph, Pt II
- Skeuomorph, Pt III

0 件のコメント :
コメントを投稿